Exploration of Methods to Develop an Interactive 3D Website
In this blog post, Special Collections intern Lexi Zhong explores tools for creating and building an interactive website and creating 3d objects from 2d archival images
--

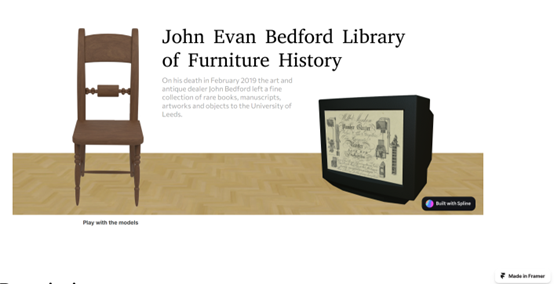
Image 1: Snapshot of my final website
During my internship at the university library, I embarked on a mission to make the library's website more interactive and engaging. My initial discovery was that while the University of Leeds library boasts a rich collection of resources online, many of these treasures remain hidden due to the website's text-heavy design. My goal was to create an interactive 3D showroom embedded on a website that could bring these collections to life in a more visually engaging manner. Due to the limitations of time, I chose the collection John Evan Bedford Library of Furniture History Collection as an example to show the possibility to visualize the collection using different digital methods.
Exploring 3D Showroom Development Options
When it comes to developing a 3D showroom, there are several approaches. These include using 3D scanning and virtual reality tools to create immersive environments, leveraging 3D modelling and game development software, and utilizing dedicated 3D showroom platforms. However, given my limited experience in game development, I decided to focus on learning how to develop a website without the need for extensive coding.
My Experience with Spline and Framer
I discovered two online platforms—Spline and Framer—that allow users to build websites and integrate 3D models without writing code. These tools seemed perfect for someone like me, who was new to web development but eager to create something interactive and visually compelling. Below, I'll share my experience with each tool and offer some tips to help you get started.
Spline: Building 3D Models and Scenes (click here to visit the Spline website)

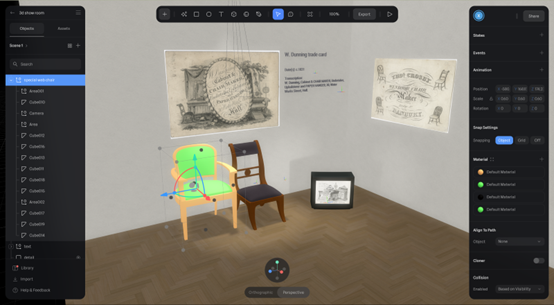
Image 2: Texture loss during the building processes in Spline
Spline is a powerful tool that enables users to create 3D models and scenes directly in their web browser. Here’s how you can make the most of it:
- Start with Tutorials: Spline is incredibly beginner-friendly, especially with its official tutorials available on YouTube. I recommend starting with these tutorials—they’re straightforward and cover all the basic functions you’ll need to begin creating.
- Leverage Familiar CAD Principles: If you’ve used CAD software like SolidWorks or Blender before, you’ll find that Spline operates on similar principles. This familiarity can make the learning curve much smoother.
- Export in Various Formats: Once you’ve created your 3D model, Spline allows you to export it in several formats, including HTML for embedding, images, and videos. This flexibility means you can easily embed your 3D models in other web-building tools like Framer or Wix.
- Optimize for Performance: One challenge I encountered was with the performance of more complex scenes. For instance, I created a simple room scene with a wooden floor, TV, chair, and some pictures on the wall, but the website took a long time to load, and sometimes there were rendering errors like textures not displaying correctly. To address this, it’s crucial to optimize the size of your models and manage performance. Spline offers a performance panel in the export settings where you can check loading times and troubleshoot issues.
- Be Mindful of Free Plan Limitations: While Spline’s free plan is generous, it does add a Spline logo to your exported projects. This might be a drawback if you’re aiming for a professional finish, but it’s perfectly fine for learning and experimentation.
Framer: Creating and Publishing Websites (click here to visit the Framer website)

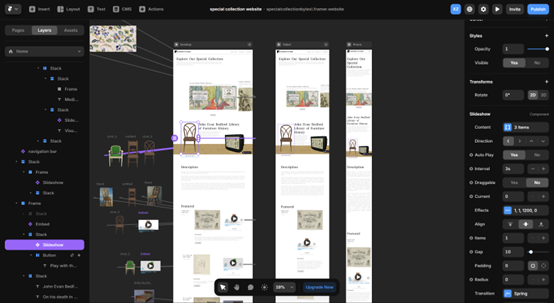
Image 3: Backstage process of building the website using Framer
Framer is another excellent tool I explored, primarily for building and publishing websites. Here’s how you can get started with Framer:
- Utilize AI and Community Templates: Framer’s built-in AI tools can generate a website template for you, or you can choose from a variety of community templates to customize. This feature is perfect if you’re just getting started and want to jump right into building your website.
- Learn the Basics with Tutorials: For beginners, I highly recommend the YouTube tutorial "Framer Tutorial: Make A Site From Scratch." This guide will help you understand essential concepts like responsive design, which ensures your website looks good on all screen sizes.
- Import Figma Designs: One of Framer’s standout features is its ability to import designs directly from Figma. If you’ve designed your website’s UI in Figma, you can transform it into a fully functional website with ease. This integration saves a lot of time and allows you to bring your designs to life quickly.
- Build and Publish with the Free Plan: Framer’s free plan allows you to build and publish a single-page website, which is ideal for simple projects like landing pages. This makes it a great starting point for anyone new to web development.
- Explore Advanced Customization: For those who want to go beyond the basics, Framer supports custom code inputs. This means you can add more complex features to your website, making it a versatile tool for both beginners and more experienced developers.
Conclusion
My exploration of Spline and Framer during this internship has been a rewarding experience, as these tools allowed me to create an interactive 3D showroom without needing to dive deep into coding or complex game development. Spline proved to be an excellent tool for creating and integrating 3D models, though it does require attention to performance optimization, especially when dealing with more detailed scenes. Framer, on the other hand, provided a user-friendly platform for developing the actual website, offering a smooth learning curve with powerful customization options.
Both Spline and Framer are great starting points for beginners interested in building interactive 3D websites. If your goal is simply to create a basic website with images and text, there are simpler alternatives like Google Sites. However, if you're interested in web development and want to experiment with interactive 3D content, Spline and Framer offer a robust, accessible, and highly customizable solution that can help you achieve complex functionalities without the steep learning curve associated with traditional web development tools.
To see the final results, you can click here to visit my website.
Thank you for reading!
Lexi